Willbank Design System
2022 a 2025
Atuei por 3 anos como designer em um time multidisciplinar enxuto ( 1 designer, 1 design manager/pm, 1 engineer manager e 2 engenheiros mobile) que desenhou e construiu do zero um sistema de design com tokens, componentes, bibliotecas, documentações e treinamentos que atendiam todos os times de produto do willbank.
O principal desafio do Design System do will era resolver inconsistências visuais entre os produtos e melhorar a sensação de coesão entre os diversos produtos dentro do app. Também tínhamos como objetivo incentivar acolaboração entre squads e facilitar o entendimento sobre como contribuir com o Design System.
Na prática
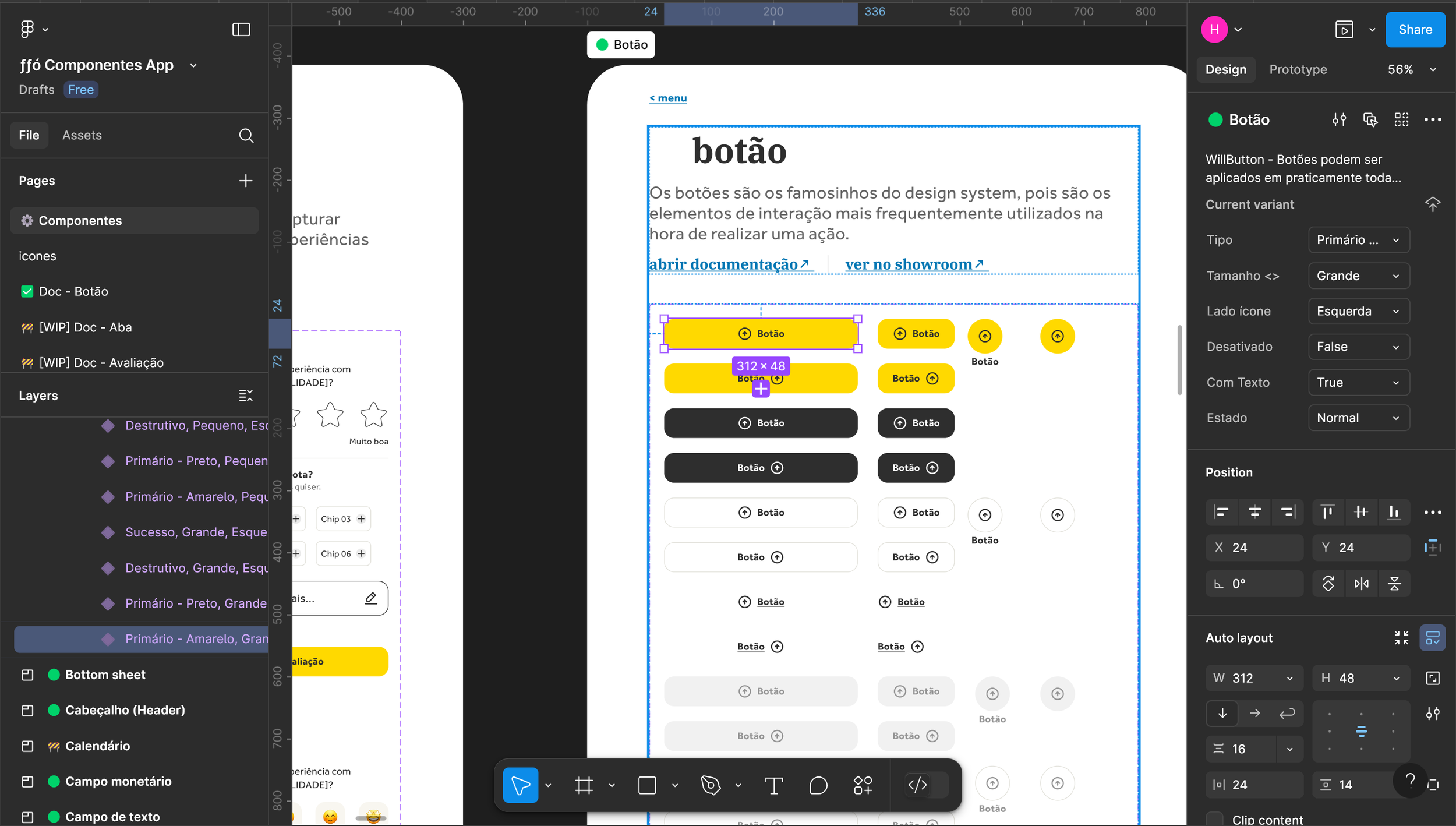
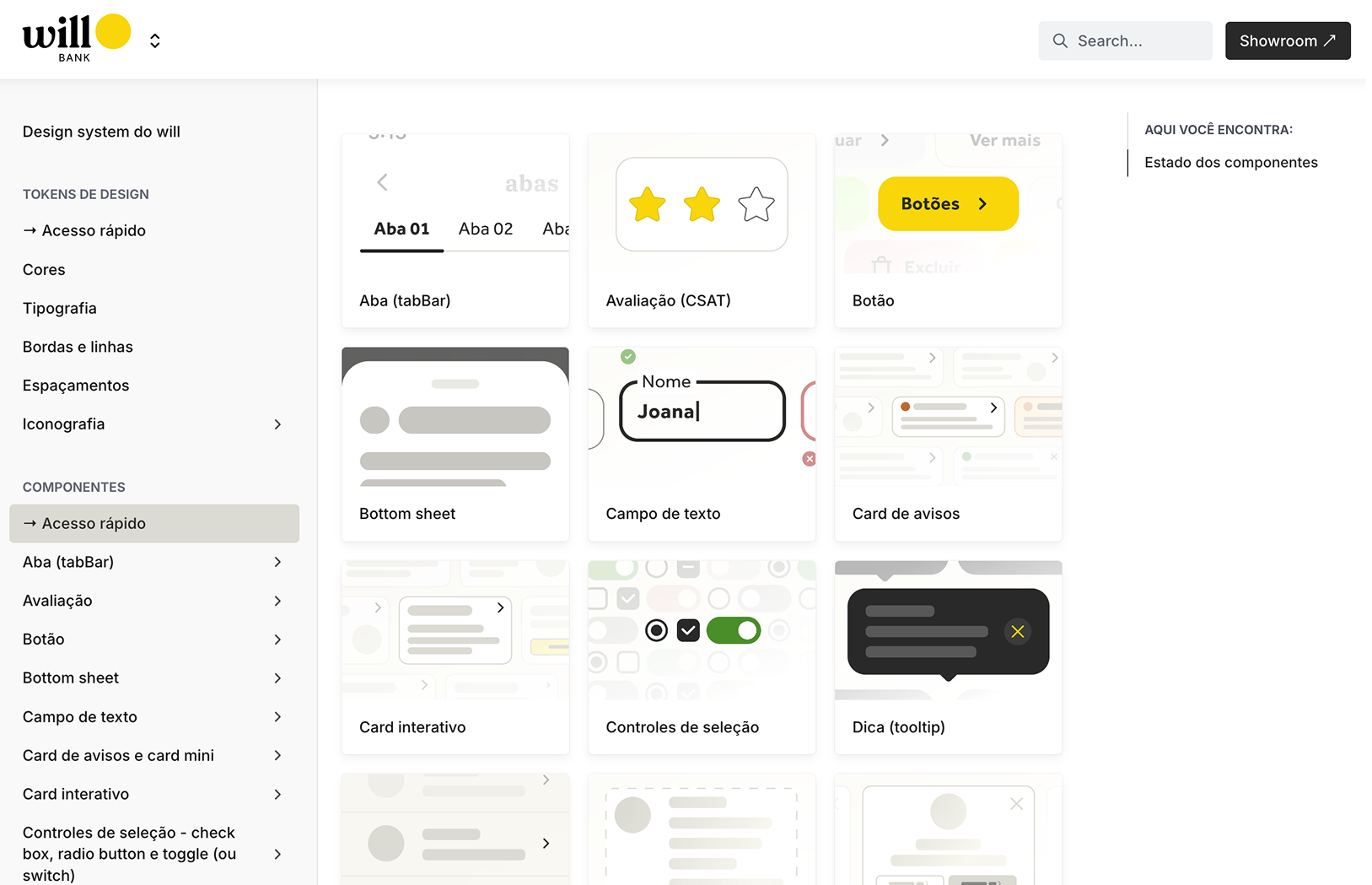
O uso do Design System acontecia por meio das documentações e bibliotecas disponibilizadas que trazem um conjunto de regras e direcionais de uso dos componentes disponíveis a nível de design e o código facilitando e acelerarndo a o desenvolvimento de novos produtos.
A concepção do Design System coincidiu com o discovery de outros 2 produtos do willbank: o redesign da home do app e o produto novo de empréstimo pessoal. Então aproveitamos o momento e utilizamos esses produtos para redesenhar os componentes do style guide antigo seguindo os princípios de acessibilidade, simplicidade e consistência visual e testã-los em fluxos reais.
Estruturamos então todos os componentes em uma biblioteca no figma, uma documentação completa detalhando o uso, regras e recomendações de usabilidade e uma documentação técnica focada na implementação.
Benchmarking
Iniciamos o processo com um benchmarking dos principais design systems mobile do mercado.
Uma das premissas do nosso Design System era ser agnóstico de sistema operacional, ou seja, não estar preso a uma plataforma em específico pois ele seria desenvolvido em flutter para atender ios e android paralelamente.
O design system possibilita
Crescimento em escala
Utilizando os mesmos componentes é possível criar com menos fricção, na velocidade
Tempo para iterar
Criar telas e fluxos e validá-los mais rapidamente, reduzindo o tempo entre ideação e implementação.
Os produtos ganham reconhecimento e familiaridade com a marca, seguindo a mesma identidade visual utilizada nas comunicações.
Marca forte e consistente
Times têm mais tempo e energia para pensar em resolver problemas, gerando mais valor para o negócio e clientes.
Foco na experiência
Governança
A governança era feita através de alguns processos de validação e colaboração. Os times podiam utilizar um bot no slack para pedir evoluções ou componentes novos e então nós entrávamos em contato com o time para elaborar uma proposta de design, que era validada através de design critique com o time solicitante.
Um dos pilares de design do willbank era a colaboração, e as inciativas a seguir foram possíveis apenas através da colaboração.
Componente:
Em colaboração com o time de Customer Success, desenhamos e desenvolvemos o componente de Tela de Feedback, ele auxilia e agiliza o atendente com a padronização e inclusão de código de erro, contextualizando o atendimento, além de permitir a inclusão de outros elementos que contextualizem o feedback, como gráficos, avisos; links, etc.
Tela de feedback
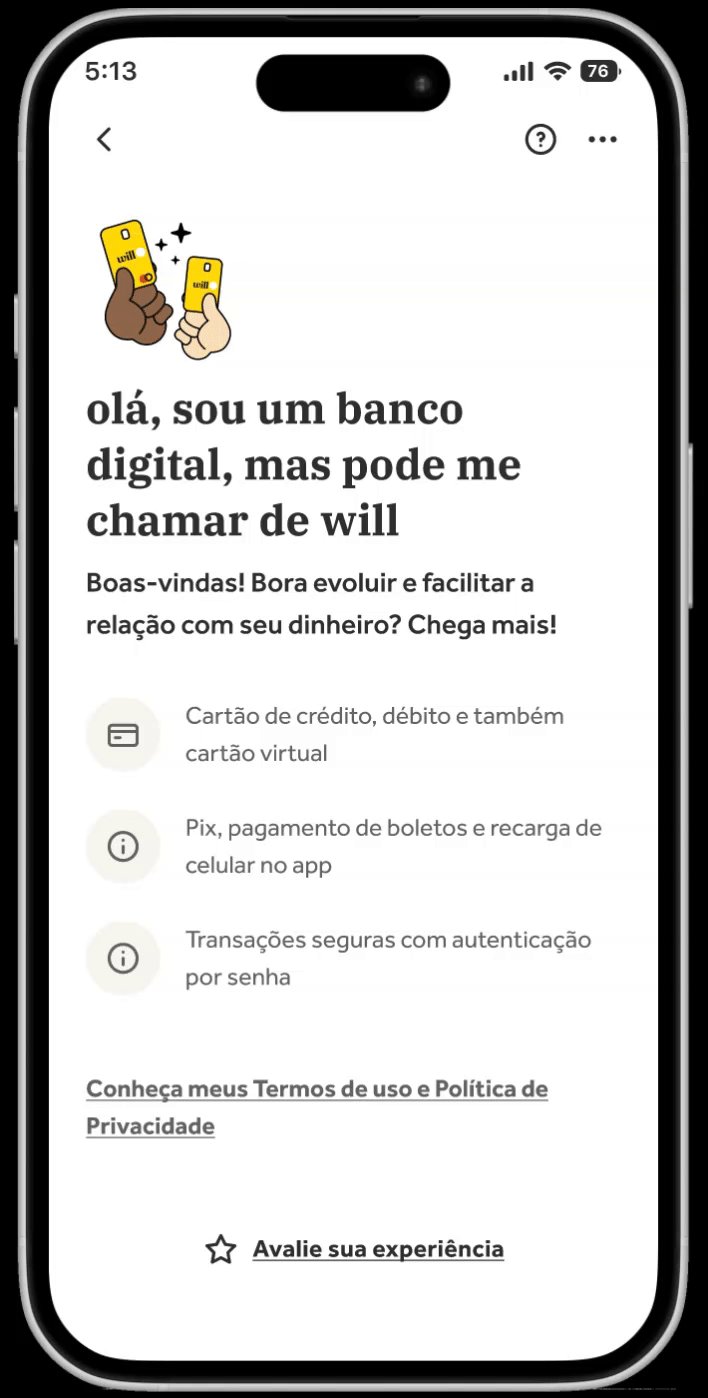
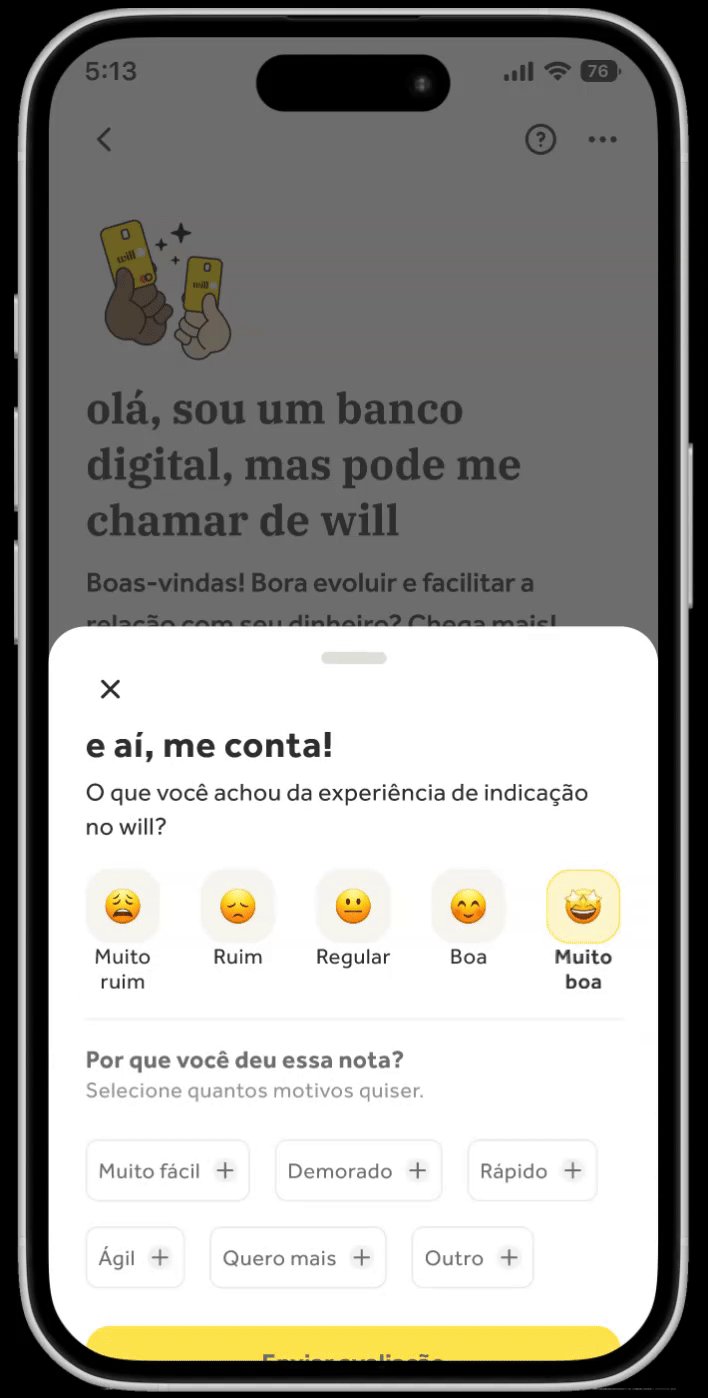
Componente:
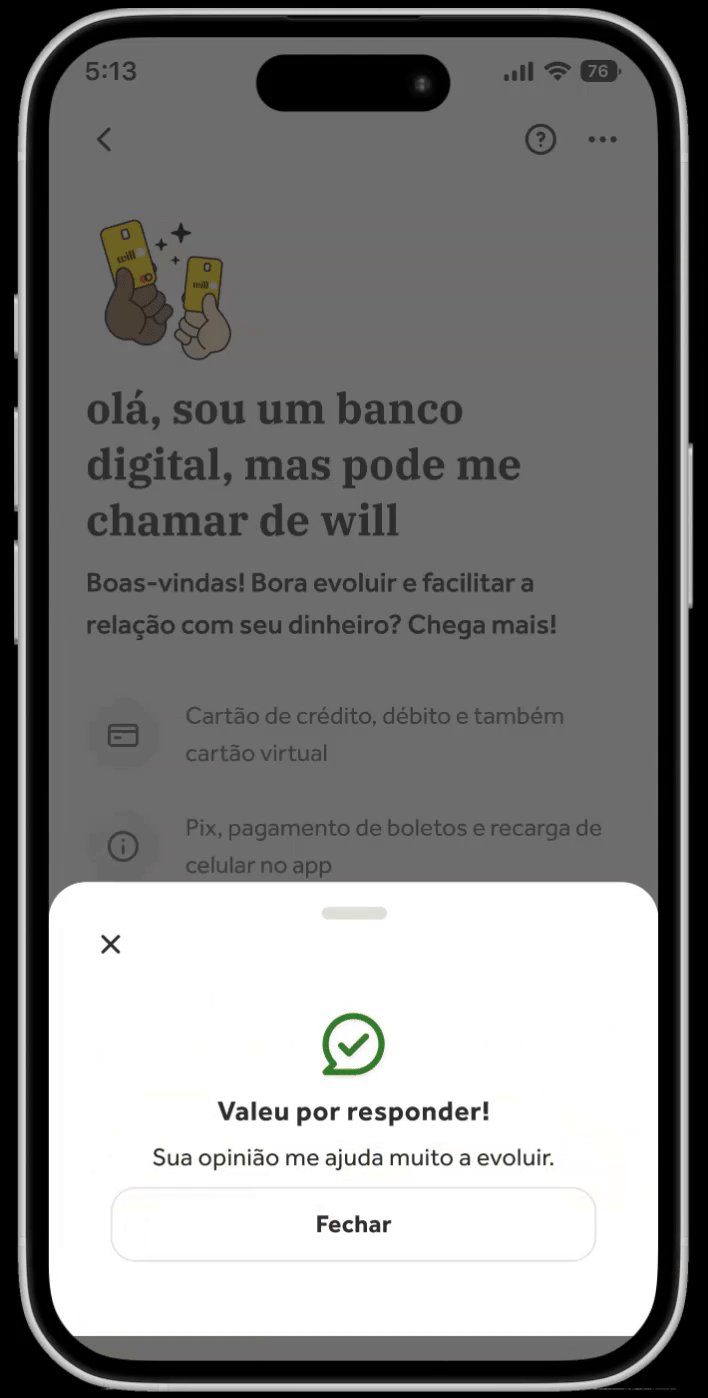
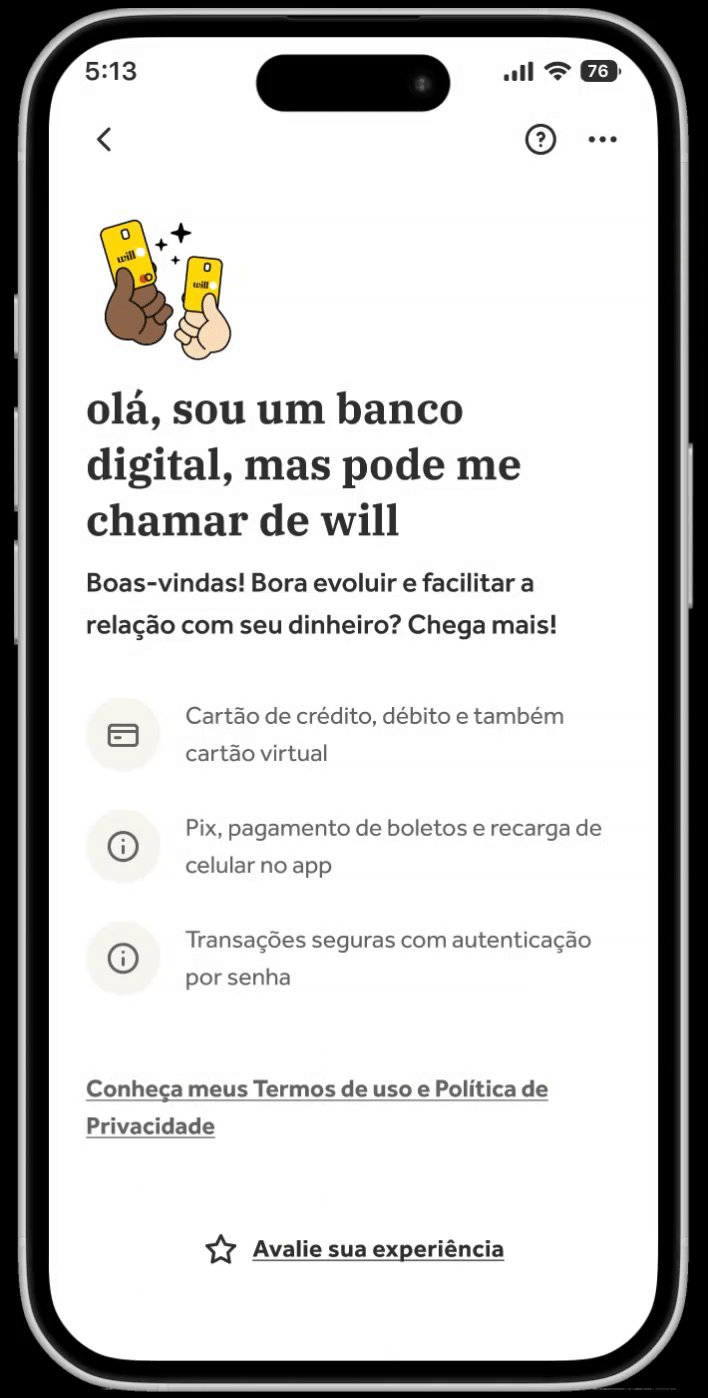
Em colaboração com o time de Cartões, desenhamos e desenvolvemos o componente de Avaliação, com o objetivo de dar autonomia para que os times consigam medir a satisfação dos clientes com jornadas e evolução dos produtos.
Avaliação CSAT
Componente:
Em parceria com o time de Branding, criamos uma nova animação de carregamento de tela que reforça a identidade da marca e torna o momento de carregamento entre telas menos tedioso.